If you are a beginner and want to learn, you should buy the course. If you already have a lot of experience within HTML development, and only want to take the certification exam, you should buy the certificate exam instead of course.
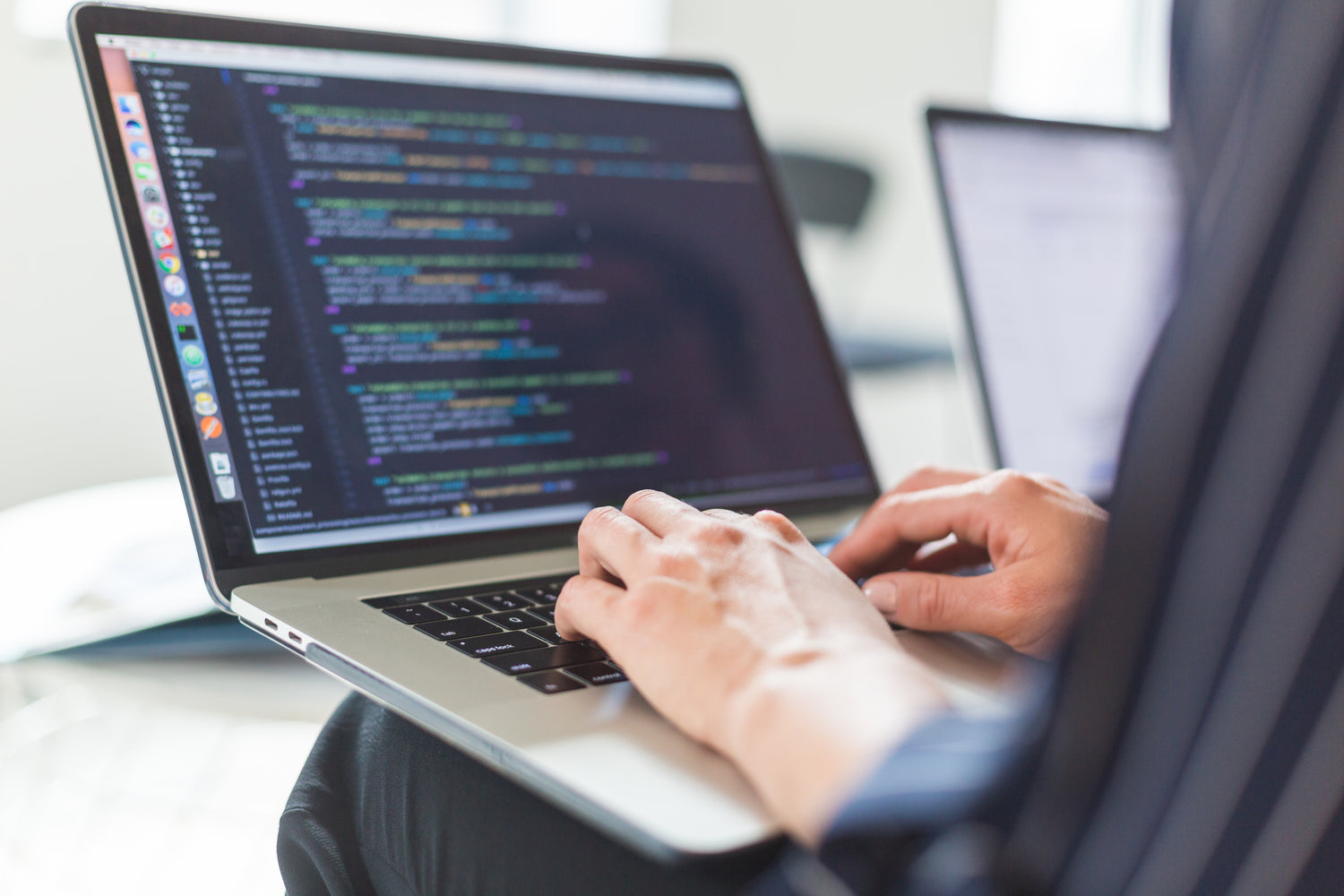
Courses are a structured collection of text-based modules and interactive exercises. In courses you also get a personal progress overview that tracks your progress and makes sure you resume where you last left off.
In all our courses you also get the appropriate certificate exam and certificate for free with your course purchase.
A W3Schools certificate is a display of knowledge you get from passing a certificate exam. The certificate will be in your name and can be shared on your resume and social media to help document and show off your knowledge as a developer.
Employers and friends can check if the certificate is authentic using the link or QR code for the certificate.
W3Schools Certificates are trusted by the top companies and institutions worldwide. We are the largest web developer learning site in the world.